Kelvin Smith Library


Kelvin Smith Library

Case Western Reservere University, Kelvin Smith Library Leadership Team:
Kelvin Smith Library Leadership commissioned a refresh of their homepage based on a UX evaluation from the University Marketing and Communications Web Content Management department.
Project Start: Feb. 2023
Launch: Dec. 2023
Usability tests showed a dramatic increase in usability metrics including:
The client, Kelvin Smith Library (KSL) Leadership team, requested a comprehensive user experience study of the homepage for the Kelvin Smith Library website.
A UX study was conducted in 2018 leading to a redesign of the Kelvin Smith Library (KSL) website. This was done under different library leadership whose goals and priorities differ from the current client. Therefore the client has commissioned a UX evaluation and homepage “refresh”, beginning with a survey conducted in March of 2023.
Current Library leadership wishes to prioritize news and events on the homepage, while minimizing the prominence of the search bar and other core features of CWRU templates. However, it is not possible to fully meet these asks without compromising user needs.
Scroll to view full page

A study was conducted in 2018 by the University Marketing and Communications (UMC) and the Kelvin Smith Library project team. The study inlcuded user research in the form of on-site usability tests, virtual usability tests and an online survey.
The online survey ran for approximately two weeks. The objective of this survey was to gather information about the library website, how users are currently using it, and how the user experience can be improved.
In total, 53 individuals completed the survey (faculty members, undergraduate and graduate students).
The following results were obtained from the original survey:
Usability tests were conducted in the physical library location in February of 2018 to assess the usability of the web interface design, information flow and architecture.
A total of 10 participants were recorded as they used the current KSL website. The recordings captured their comments, navigation choices, task completion rates, overall satisfaction, questions and feedback.
Based on the issues participants encountered during the usability testing sessions, the following changes were recommended:
Create and launch a “refreshed” homepage based on research data and client feedback by:
The Kelvin Smith Library Website homepage will undergo a redesign based on the results of User Experience Evaluation and Stakeholder Goals.
Note: This project will focus solely on the homepage. Any proposed changes will not interfere with current information architecture, database, or other core features of the site.
User Experience Evaluation Overview:
Survey user groups to understand:
Conduct an analysis to understand how peer schools approach information architecture and design layout
A/B testing of the current homepage and refreshed homepage, comparing results and weighing the client's satisfaction of final design implementation.
Increase in usability metrics such as:
Review of current site usage via Google Analytics and heatmaps.
Heatmaps collect usage behavior and visually maps all the elements users interact with. The heatmaps show that the most interacted with pieces of content on the homepage are:
| Page Title | URL | Page Visits |
|---|---|---|
| Kelvin Smith Library (home) | case.edu/library | 59,655 |
| Reserve a Seat or Room @ KSL | case.edu/library/spaces/reserve-space | 8,457 |
| Hours | https://case.edu/library/about-us/hours | 7,915 |
| Search and Find | case.edu/library/research/search-collections | 4,210 |
| Fair Use: An Exception to Copyright | case.edu/library/services/copyright/fair-use-exception-copyright | 3,403 |
| Borrowing Privileges for CWRUStudents, Faculty, & Staff | case.edu/library/services/borrowing | 2,899 |
| Ask a Librarian | case.edu/library/research/research-librarians-library-advisors | 2,168 |
| Interlibrary Loan | case.edu/library/services/borrowing/interlibrary-loan | 1,588 |
| Staff | case.edu/about-us/staff | 1,576 |
A user survey in 2023 provided data from 87 participants including faculty members, undergraduate and graduate students.
The survey was conducted to:
Peer research was conducted to compare common design patterns and features of sites with similar user bases including:
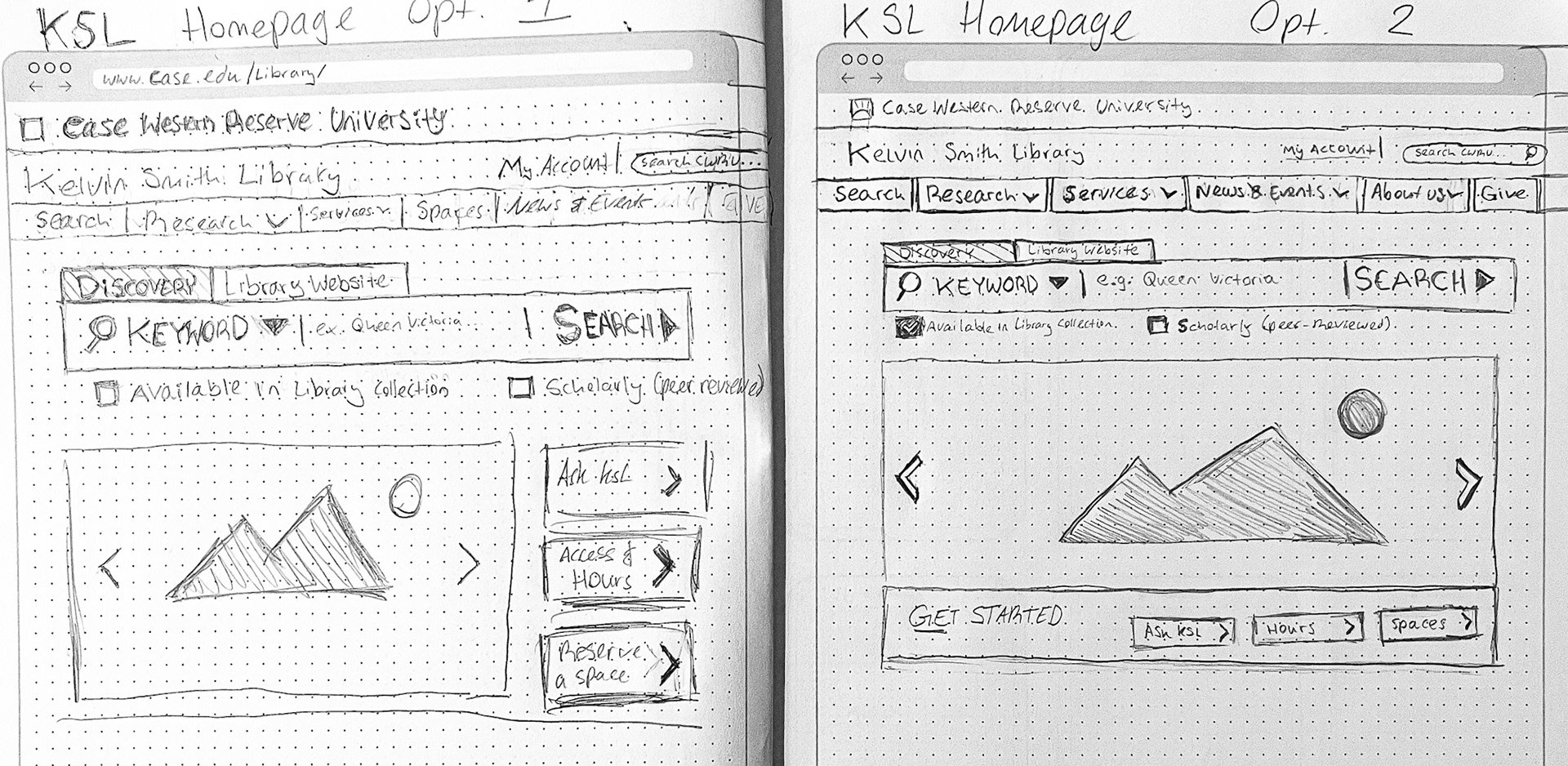
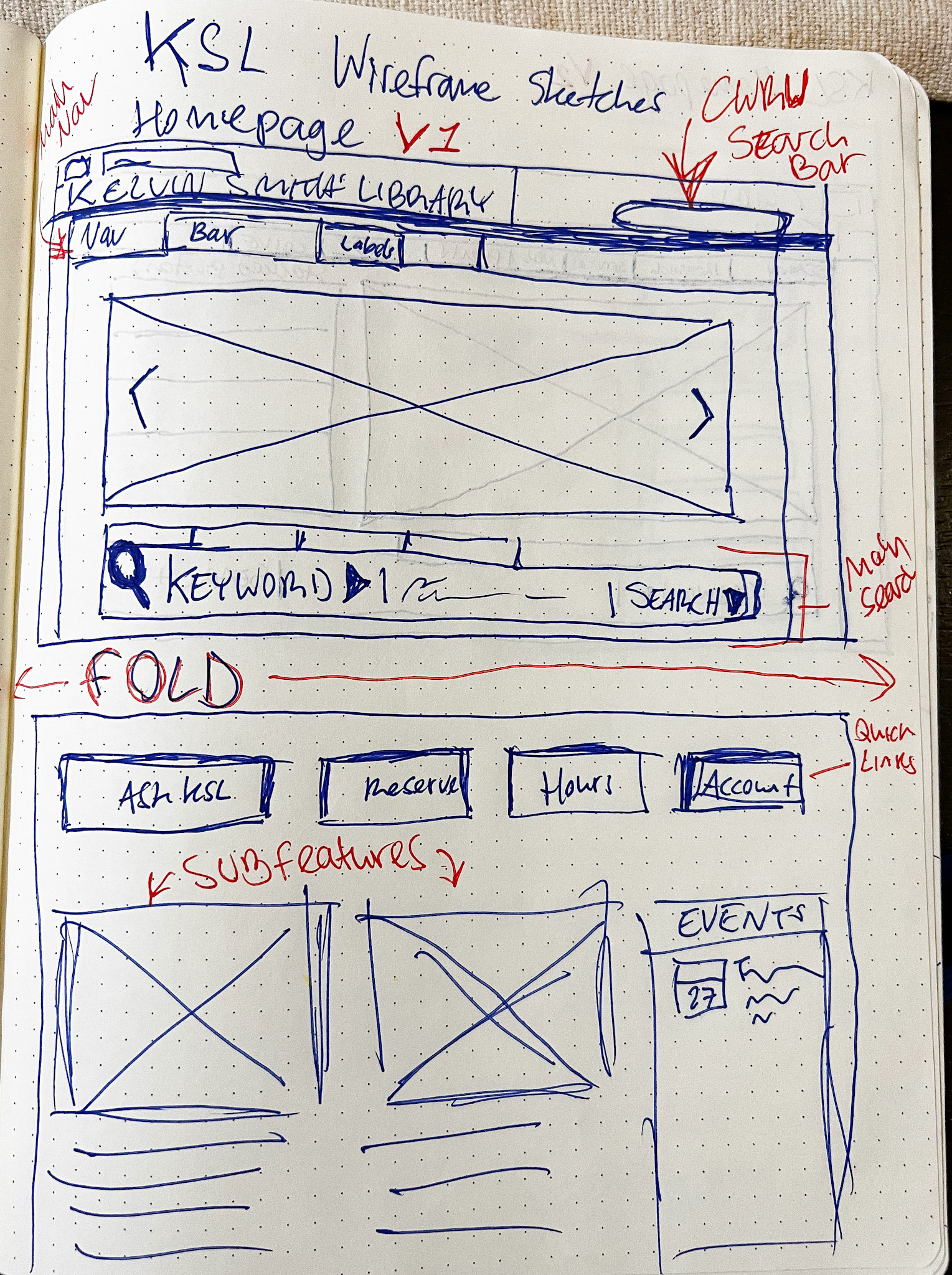
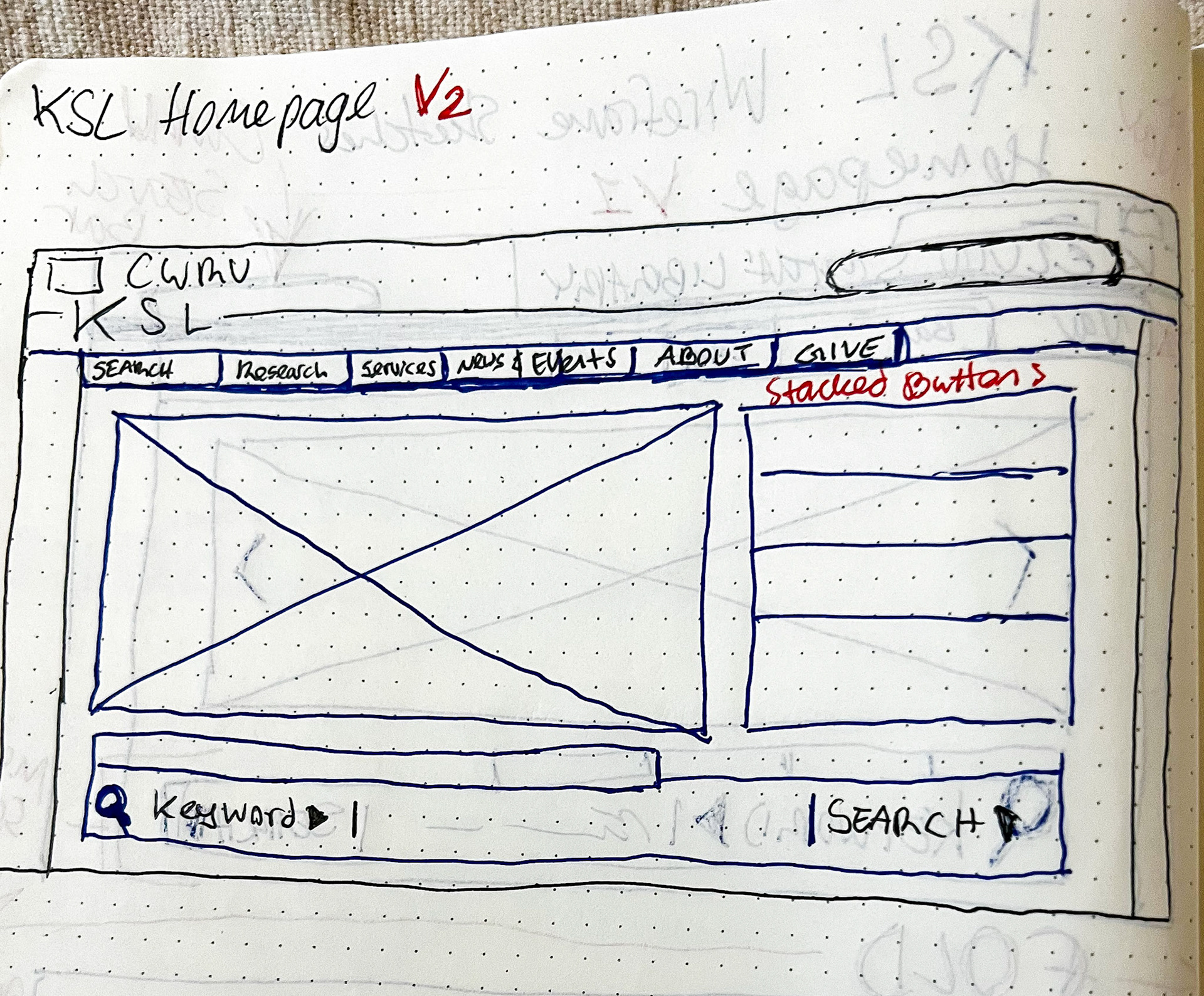
The iterative process of UX (User Experience) design is a cyclical approach aimed at continuously refining and improving a product or service based on feedback and testing. It involves several stages that are repeated multiple times throughout the design and development lifecycle. Below are images showing the iterative process of wireframing beginning with low-fidelity rough sketches, higher-fidelity figma wireframes and mockups.




Use gestures and controls to zoom and move wireframes
After receiving feedback from the KSL leadership team, home page design wireframes were first sketeched out (see photo grid right) and then mockups created in FIGMA.
The following elements were prioritized in the new design:
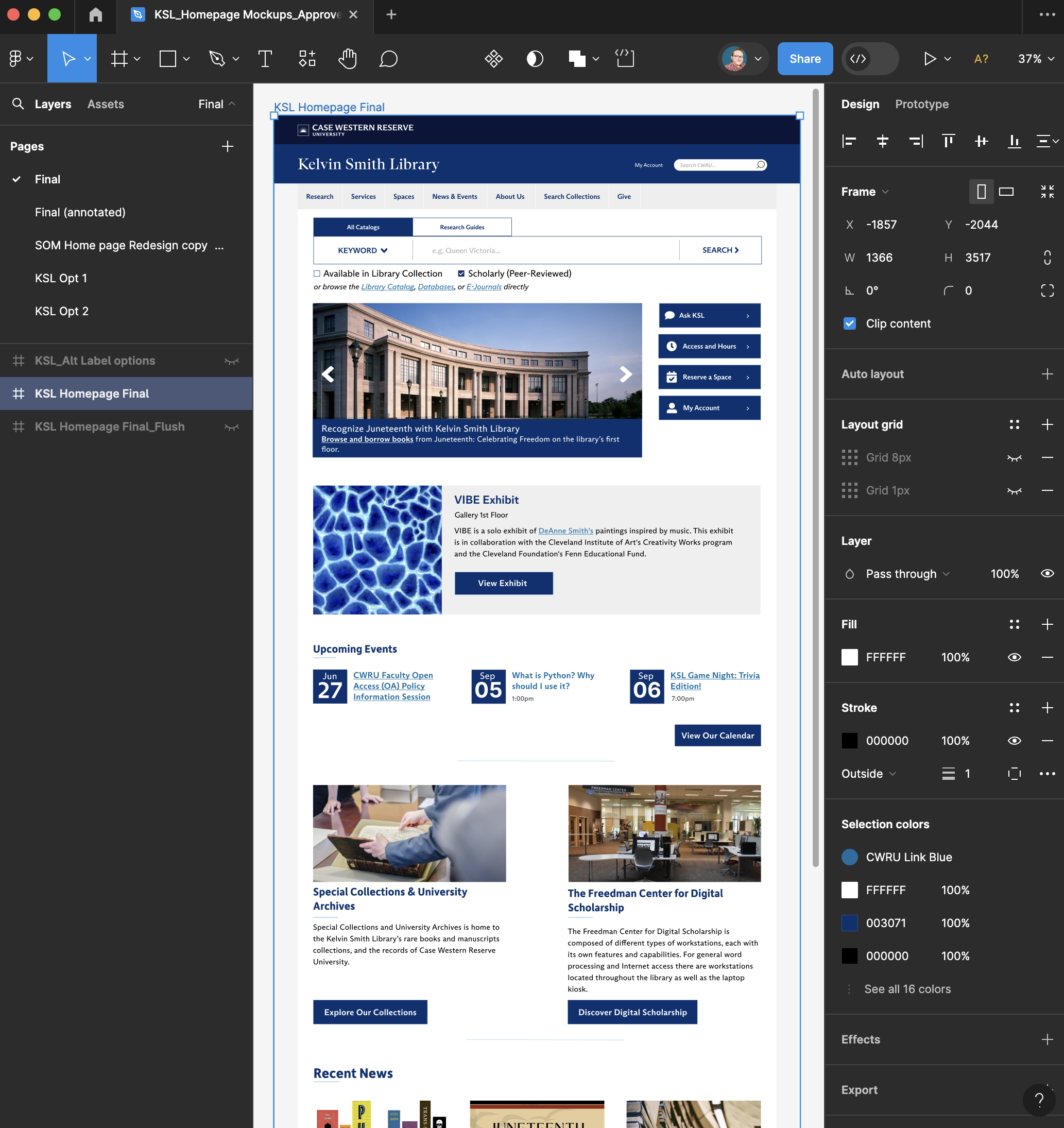
After several rounds of feedback from University Marketing and Communications team experts, client requests, and internal reviews, the final mock-up design (below) was presented to the client for approval
Screenshot depicting design process of the high-fidelity mock-up in Figma

Final Homepage Mockups in Figma (interactive)
Usability testing was conducted with 7 participants including graduate and undergraduate students as well as faculty.
Usability tests showed a dramatic increase in usability metrics including:
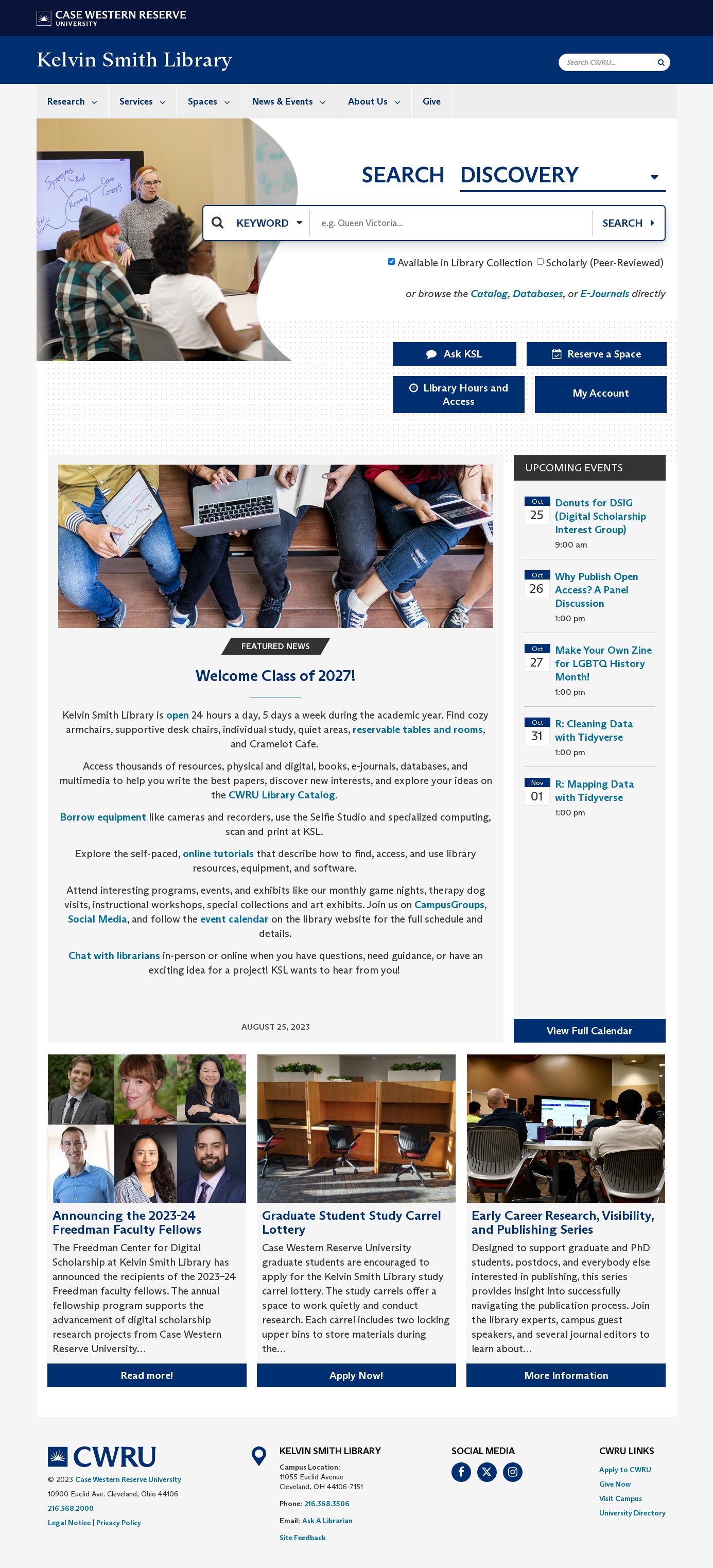
The new site design launched on November 1st of 2023.
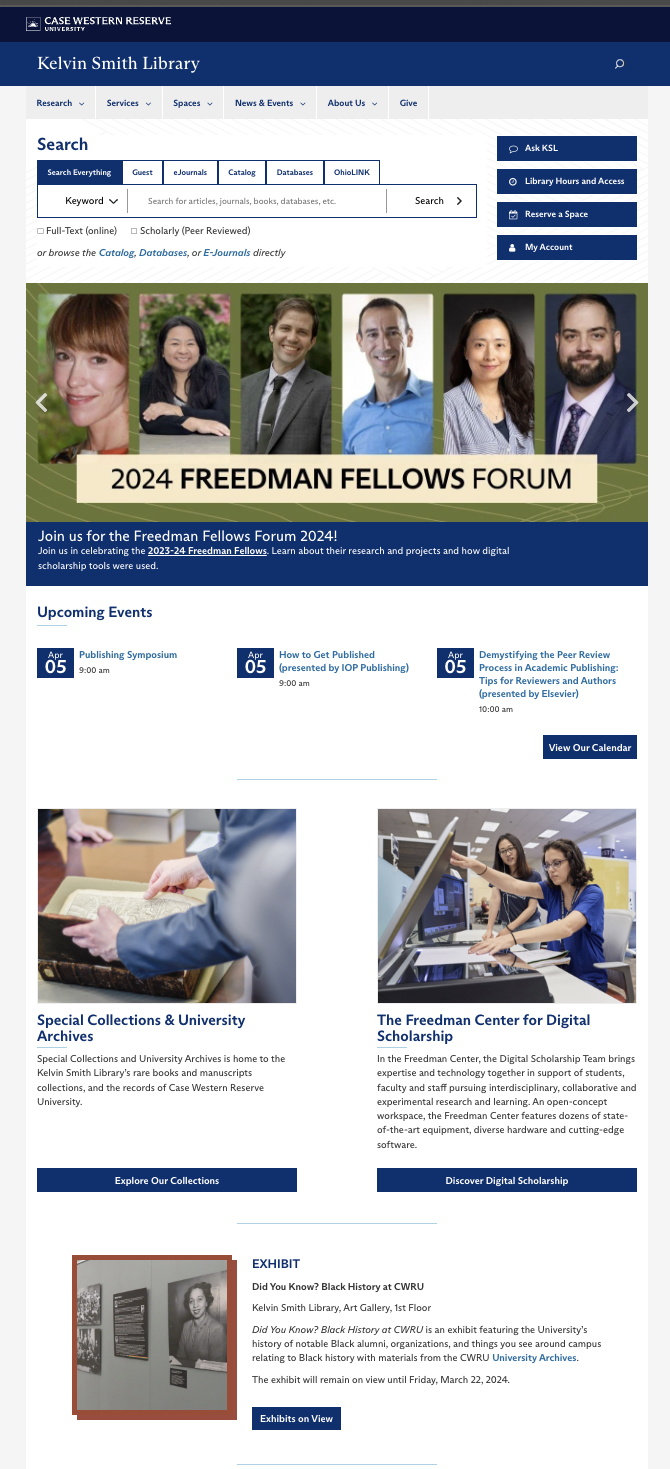
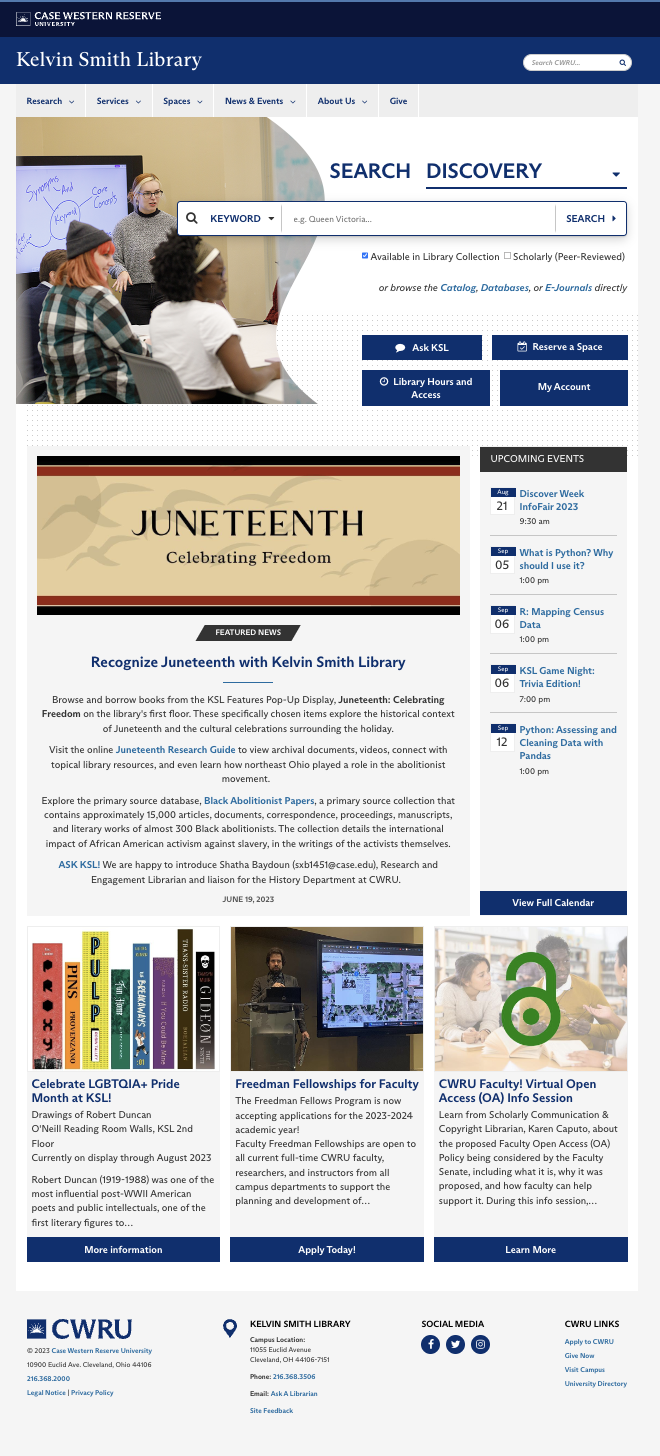
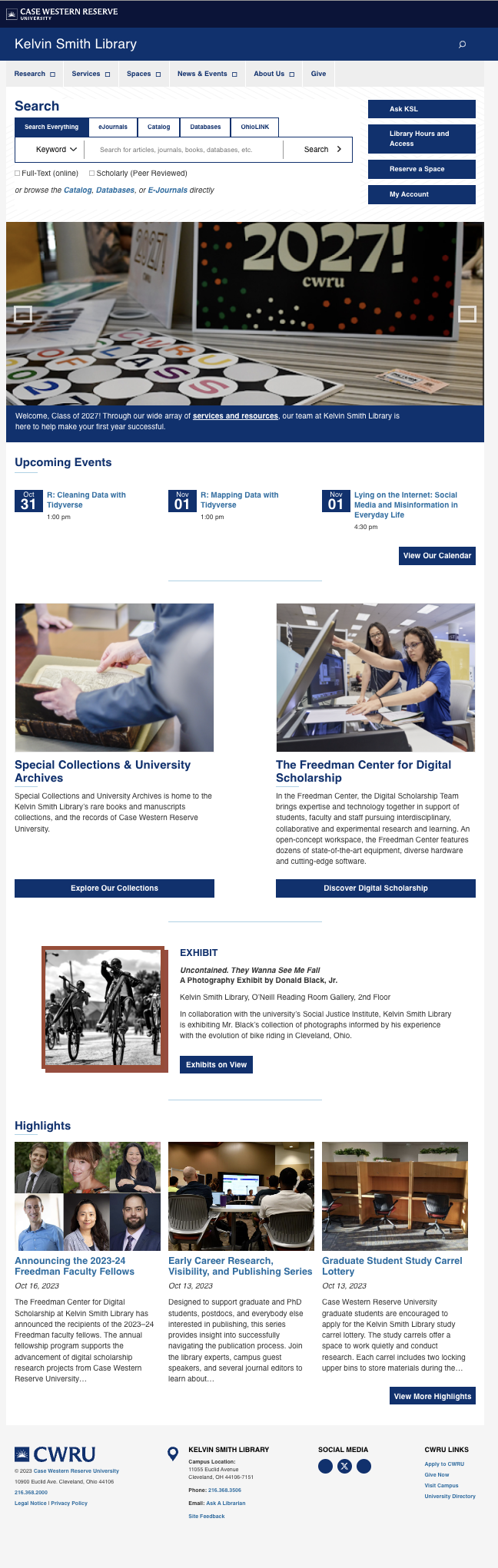
Side-by-side comparison of old vs. new design.
Homepage screenshot from Oct. 2023

Homepage screenshot from Nov. 2023

Though several rounds of iteration occurred during the initial design process, further testing post-launch will be conducted on a regular basis in order to best meet user needs.
Homepage screenshot April 2024